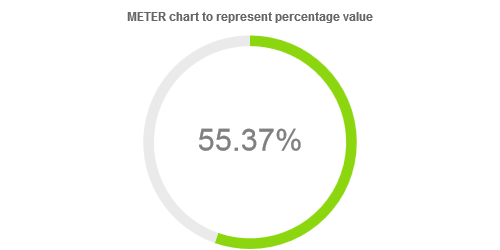
Meter chart
A meter chart is Charba extension of doughnut chart, by a controller implementation.
The meter charts are divided in the 2 segments, the arc of each segment shows the proportional value of data.

Programmatically, you could use a meter chart as following:
// creates the chart
MeterChart chart = new MeterChart();
// adds to DOM
component.add(chart);
...
// example for Elemental2
// gets the chart instance as DOM element
Element element = chart.getChartElement().as();
// adds to DOM
DomGlobal.document.body.appendChild(element);
By UIBinder (ONLY for GWT), you could use a meter chart as following:
<ui:UiBinder xmlns:ui="urn:ui:com.google.gwt.uibinder"
xmlns:g="urn:import:com.google.gwt.user.client.ui"
xmlns:c="urn:import:org.pepstock.charba.client.gwt.widgets">
<g:HTMLPanel width="100%">
....
<c:MeterChartWidget ui:field="chart"/>
...
</g:HTMLPanel>
</ui:UiBinder>
Dataset
The meter chart allows a number of properties to be specified for the meter dataset.
// creates the chart
MeterChart chart = new MeterChart();
// creates the dataset
MeterDataset dataset = chart.newDataset();
// sets the value
dataset.setValue(90.5D);
// sets the dataset to the chart
chart.getData().setDatasets(dataset);
See doughnut dataset configuration how to configure the meter dataset, in addition of following options:
| Name | Type | Default | Description |
|---|---|---|---|
| color | String[] - IsColor[] | rgb(140,214,16) - | The color to fill the segment of the chart which represents the value. |
| emptyColor | String[] - IsColor[] | rgb(234,234,234) - | The color to fill the segment of the chart which represents the empty part. |
A meter chart can have ONLY 1 dataset.
The dataset can be created instantiating the constructor, passing the maximum value of chart.
The default value of maximum value is 100.
// sets max value
int maxValue = 200;
// creates the chart
MeterChart chart = new MeterChart();
// creates the dataset with new max value
MeterDataset dataset = chart.newDataset(maxValue);
// sets the value
dataset.setValue(90.5D);
// sets the dataset to the chart
chart.getData().setDatasets(dataset);
Data structure
The data of a dataset for a meter chart is specified as single value.
// creates the dataset
MeterDataset dataset = chart.newDataset();
// sets the value
dataset.setValue(90.5D);
The setData methods are available, inherited by a doughnut dataset, but you can NOT use them otherwise an exception will throw.
Use setValue instead.
Options
The meter chart defines the following configuration options. It extends the doughnut options.
To set the options at chart level, you can get a typed object accordingly with the chart type.
// creates the chart
MeterChart chart = new MeterChart();
// gets options
MeterOptions options = chart.getOptions();
// sets options
options.setRender(Render.PERCENTAGE);
options.setPrecision(3);
See doughnut chart configuration how to configure the meter chart, in addition of following options:
| Name | Type | Default | Description |
|---|---|---|---|
| animated | boolean | false | If the rendered label will be shown based on the animation of chart. |
| autoFontSize | boolean | true | If true, the font size to applied to the rendered label is automatically calculated at runtime, otherwise uses the size property of the font. |
| cutoutPercentage | String | "90%" | Immutable property, always "90%". |
| circumference | double | 360 | Immutable property, always 360. |
| render | Render | Render.VALUE | Determines which information must be rendered in the meter chart. |
| font | IsFont | See description | Font of rendered label. If autoFontSize is set to true, the size property is ignored because automatically calculated at runtime.The default value is the global font. See Font. |
| fontColor | IsColor | rgb(128, 128, 128) - | Color of font color |
| precision | int | 2 | The amount to decimals digits to apply to the value. |
| rotation | double | 0 | Immutable property, always 0. |
The meter chart disables the legend, tooltips and animation components.
Scriptable
Scriptable options in the configuration accept a callback which is called for each animation cycle.
There are 2 options which can be defined as scriptable:
fontColor, to set the color of the label.format, to set the value of the label.
The callbacks are getting the only 1 argument, the scriptable context which contains the context of the callback execution.
The context object contains the following properties:
| Name | Type | Description |
|---|---|---|
| attributes | NativeObjectContainer | User object which you can store your options at runtime. |
| chart | IsChart | Chart instance. |
| easing | double | The easing of drawing (between 0 and 1) for animation. |
| type | ContextType | The type of the context. It can be ONLY ContextType.METER. |
| value | double | The value of meter or gauge dataset. |
Formatting
In order to customize the value to show in the chart, you can implement a MeterFormatCallback, as following:

// creates the chart
MeterChart chart = new MeterChart();
// sets the callback
chart.getOptions().setFormatCallback(new MeterFormatCallback(){
@Override
public String invoke(MeterContext context){
// logic
return format;
}
});
Font coloring
In order to customize the font color of the rendered label to show in the chart, you can implement a ColorCallback, as following:

// creates the chart
MeterChart chart = new MeterChart();
// sets the callback
chart.getOptions().setFontColor(new ColorCallback<MeterContext>(){
@Override
public IsColor invoke(MeterContext context){
// logic
return color;
}
});